Inspect element lets you look at basic code and fix bugs on a website. It’s useful for developers to find errors and for users to download files. But this option isn’t easily available on Android!
According to Chrome-Developer Tools, inspect element is essential for developers. They can’t always carry their laptops and might need this feature on an Android device.
In this post, I’ll show you three easy ways to inspect elements on Android. Before that, let’s briefly explain what inspect element is. It’s a tool provided by various browsers for developers.
Inspect element is used to view specific parts of code and make temporary edits. Developers use this tool to improve the website’s front end. The changes are temporary; to make them permanent, developers edit the code in a code editor.
So, let’s get started!
Why inspect Elements on Android?
Inspecting elements on an Android device is useful for several reasons:
Mobile Optimization: Ensures your web pages look good and work well on mobile devices.
Troubleshooting: Helps diagnose and fix issues that only show up on mobile browsers.
Development: Assists in developing and testing mobile-specific features and designs.
Inspecting an element in Android lets you view and edit website code on your device. This helps developers find and fix errors without needing a laptop. It also allows users to download files directly from the webpage.
Inspecting an element is useful for two main groups: developers and common users. Developers use this tool to improve their website’s appearance by experimenting with scripts.
The changes made in the inspection tool are temporary. Once the page is reloaded, everything returns to default. This lets developers try different scripts to find the best fit.
For common users, the inspection tool helps them understand the coding languages and scripts used to create a website.
It is also useful for downloading images, audio, and videos from sites where the download option isn’t available. By learning how to inspect elements on Android, you can access all these features without needing a laptop or PC.
3 Best Methods To use Inspect Element On Android
Inspecting an element on Android isn’t easy. However, the three methods below are amazing. By following them, you can effectively use the inspection tool on your Android device.
Method1: Adding A Code Bookmark On The Chrome Browser
Alright, let’s talk about adding a code bookmark on your Chrome browser. Now, a bookmark is simply a feature in your web browser that helps you save a specific URL.
A bookmark typically saves a webpage URL for easy access later. However, we can use this feature to run JavaScript code directly in the browser.
Here’s how you can create a bookmark that activates the inspect element feature:
1. Open Chrome: Begin by launching the Chrome browser on your device.
2. Access Bookmark Options: Click on the ‘More Options’ menu, symbolized by three dots at the top-right corner, and select the ‘Star Icon’ to bookmark the current page.
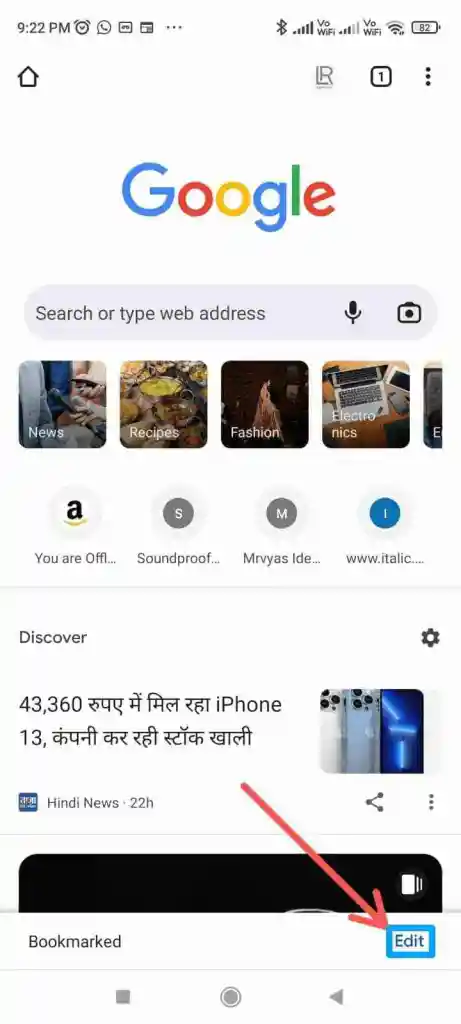
3. Edit Bookmark Details: A prompt will appear at the bottom of the screen. Choose ‘Edit’ to modify the bookmark.

4. Insert JavaScript Code: In the edit menu, find the URL field and paste the following JavaScript code in place of the web address:
javascript:(function () {
var script = document.createElement('script');
script.src="//cdn.jsdelivr.net/npm/eruda";
document.body.appendChild(script);
script.onload = function () { eruda.init() }
})();
5. Save and Use: After pasting the code, save your changes and close the edit menu. To use the bookmark, simply click on it while on any webpage, and the inspect element tool will be activated.
Note: when you click on this bookmark, it will run the code instead of taking you to a saved URL. This is a handy way to quickly access developer tools on any site.
MUST READ:
- 6+ Best Alternatives For Omegle On Android/iOS for Free!
- How to record calls in iPhone, very few people know the method?
- 7+ Best Calling Apps to Make Free Phone Calls From Anywhere
- How to Retrieve Deleted Phone Numbers on Android
- How to Use Linux Online for free: A Comprehensive Guide
- How to Fix an Unformattable USB Drive in Windows
- Quick Share Guide for Android: Simplifying Your Mobile Experience
- How to password protect a folder in Windows: Secure Your Digital Space
Method2: Viewing The Source Code Of A Particular Website
If you’re not familiar with using bookmarks in Chrome, there’s an alternative way to inspect a website’s elements. Viewing the source code can provide a similar experience to using the inspect tool.
Here’s how to view the source code in any browser:
1. Open the Desired Website: Navigate to the website you wish to examine.
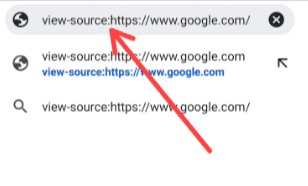
2. Access the Source Code: Click on the URL bar at the top of your browser and prepend the current website address with view-source: For example, if the website is example.com, you would type view-source:example.com.

3. Explore the Code: Press Enter, and the browser will display the page’s source code. Here, you’ll find all the scripts, HTML, and integrated codes that make up the page.
4. Find Media Links: Within the source code, you can also locate direct download links for images, videos, or other media present on the site.
By following these steps, you can easily access and explore the underlying code of any website you’re interested in. This method is browser-agnostic and can be performed on Chrome, Firefox, Safari, or any other web browser.
Method3: Using An Application To Inspect An Element (HTML Website Inspector Editor)
Utilizing specialized apps can significantly simplify specific tasks. If you’re looking for an efficient way to inspect web elements, this approach is likely to be beneficial.
We’ll focus on an app that includes comprehensive features for web inspection, ideal for developers:
1. App Installation: Download the “HTML Website Inspector Editor” from the Google Play Store onto your Android device.
2. Open the App: Launch the app and use the search function to find the website you want to inspect.
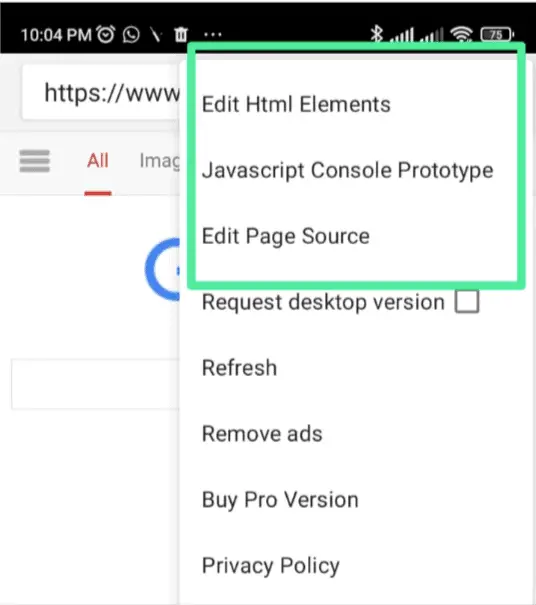
3. Explore Inspection Options: Tap the ‘More Options’ icon, typically located in the upper right corner of the screen. A list of options will appear, allowing you to edit HTML, view the page source, and manipulate JavaScript.

4. Convenient Layout: Although this tool differs from standard inspection tools, it organizes features in an accessible manner, facilitating easy use.
This app provides a structured and user-friendly interface for developers to inspect and edit web elements directly from their Android devices.
Exploring the Inspect Tool in Web Browsers
While you might be acquainted with the basics, the Inspect Tool in web browsers offers a suite of features that are essential for web development and debugging. Let’s delve into the core functionalities of this tool:
Element Selection: The first icon in the Inspect Tool allows you to interactively select and highlight different parts of the webpage, making it easier to examine specific sections.
Responsive Design Testing: The second icon is designed to test how the page looks across various screen sizes, ensuring that the website is responsive and user-friendly on all devices.
As for the tabs within the Inspect Tool:
Elements Tab: This is where you can view and manipulate the HTML and CSS of the page. It displays the structure of the webpage, allowing you to see how the elements are nested and styled.
Console Tab: A developer’s best friend for debugging, the Console tab is used to identify errors that occur during the execution of the webpage. It also allows you to run JavaScript commands directly.
Sources Tab: This tab lists all the resources loaded by the webpage, including scripts, stylesheets, and images. It’s particularly useful for examining external scripts and resources.
Network Tab: Offering a glimpse into the webpage’s network activity, this tab shows all the network requests made by the page, the time each file takes to load, and the size of the files. It’s invaluable for performance analysis and optimization.
Each of these features provides insights into the inner workings of a website, from the front-end design to the back-end processes. By mastering the Inspect Tool, you can enhance your web development skills and troubleshoot issues more effectively.
Benefits of using Inspecting Elements on Android
Inspecting elements on Android, much like on web browsers, can offer several benefits, especially for developers, designers, and anyone interested in understanding how an app works or diagnosing issues. Here are some benefits:
On-the-Go Debugging: Inspect Element tools on Android allow developers to debug websites directly from their mobile devices, which is especially useful when a desktop is not readily available.
Responsive Design Testing: It enables testing how a website’s design adapts to mobile screens, ensuring that the user experience is consistent across all devices.
Immediate Edits: Developers can make live edits to the HTML and CSS of a webpage, allowing for quick visual feedback and experimentation with design changes.
Performance Insights: These tools can provide valuable insights into the performance of a website on mobile devices, including load times and resource usage.
Accessibility Testing: Inspecting elements can help in checking the accessibility of a website, ensuring that it meets the necessary standards for users with disabilities.
Learning Tool: For those learning web development, the Inspect Element feature on Android is a practical tool for understanding how web pages are structured and styled.
SEO Analysis: It can be used to examine and optimize elements that are crucial for search engine optimization, such as meta tags, headings, and keyword usage.
Wrap-Up On How To use Inspect Element On Android
Inspecting web elements on Android is simpler than it seems. It’s a valuable skill that can help you, whether you’re tweaking a website for mobile users or just curious about how websites work.
With user-friendly apps, you can easily edit and analyze web pages right from your phone. This not only saves time but also gives you the flexibility to work from anywhere.
Developers often require basic tools that function seamlessly on Android devices, not just desktops.Inspecting an element on any device yields the same results. However, understanding how to do it on Android can save you valuable time.
For example, if you need to download an image from a website, simply inspect and select the desired section. You’ll likely find the download link there. The same principle applies to other file formats.
As you get comfortable with these tools, you’ll find that they open up a new world of possibilities, making web development more accessible and enjoyable. So, dive in and start exploring – it’s a skill that will serve you well in our increasingly digital world.
I hope you’ve found the methods and information shared in this post to be helpful.
FAQ: How To Use Inspect Element On Android
1. Can I inspect elements on any Android device?
Yes, as long as you enable Developer Options and have the necessary tools.
2. Do I need a rooted device to inspect elements?
No, rooting is not required for inspecting elements on an Android device.
3. Is it possible to inspect elements without a USB connection?
Yes, some apps and browser tools allow wireless inspection, though a USB connection is generally more stable.
4. Can I edit HTML and CSS on my Android device?
Yes, using tools like Inspect and Edit HTML Live, you can edit HTML and CSS directly on your device.
5.Is inspecting elements on Android safe?
Yes, it’s safe as long as you use trusted tools and follow standard security practices.